Paso 1
En Wordpress podemos registrar uno o más menus para los temas. Cuando vamos a crear un menú utilizamos register_nav_menu y para más de uno usamos register_nav_menus; entonces lo primero que vamos a hacer es buscar el archivo functions.php del tema a modificar y agregamos la siguiente linea de codigo:
register_nav_menu( 'primary', __( 'Primary Menu') );
Paso 2
Vamos a la raíz del tema donde se encuentra functions.php, el header.php etc y creamos un archivo con el nombre de menu.css y pegamos los siguientes estilos:
#menu {
background: #21759b;
width: 570px; float: left;
padding-left:0px;font-size: 13px;
font-family: "Times New Roman",Times,serif;
}
#menu ul {
list-style: none; margin: 0 0 0 -1px; padding-left: 0;
}
#menu li {
float: left; position: relative;
}
#menu a {
color: #fff;display: block;
line-height: 35px;padding: 0 12px;
text-decoration: none;
}
#menu a:hover{
background: #434343;
}
#menu ul ul a {
background: #BF0100; line-height: 12px;
padding: 10px 10px; width: 140px;
margin-left:2px;
}
#menu li ul{
display:none;
position:absolute;
}
#menu li:hover > ul{
display:block;
}
#menu li ul li{
position: relative;
}
#menu li ul li ul{
right: -163px;
top:0px;
}
#menu li ul li ul{
position: relative;
}
#menu li ul li ul li{
right:2px; top:-32px; }
Paso 3
Vamos a la raíz del tema y abrimos header.php para enlazar los estilos del menú, lo colocamos antes o después del otro enlace que contiene los estilos de la página; agreramos la siguiente linea:
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url') ?>/menu.css" />Continuando en el header.php, después de donde se carga la imagen de la cabecera o en algún otro lugar que elijamos añadimos las siguientes lineas:
Último Paso
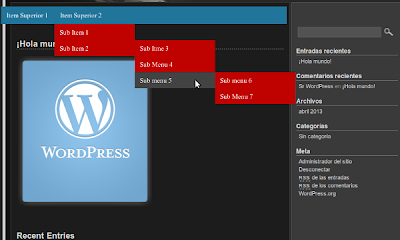
Vamos al escritorio de nuestro Wordpress y creamos un menú personalizado para mostrarlo; vamos a la pestaña apariencia>menús creamos el menú con los enlaces personalizados que deseemos. Cómo ya añadimos el menú al tema Wordpress nos da la posibilidad de asociar al mismo cualquiera de los menús personalizado que tengamos.