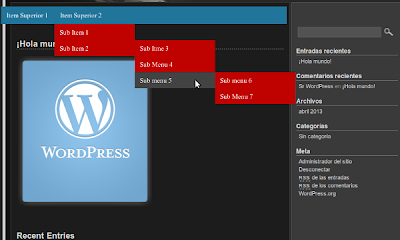
Hoy vamos a ver cómo colocar un menú desplegable en Wordpress con CSS, muchas veces encontramos temas
interesante para Wordpress que vinen sin un menú desplegable y nos gustaría saber cómo agregarlos.
Para la explicación voy a utilizar la version: WordPress 3.5.1 y voy utilizar un tema llamado i-blog
el cual no trae ningún menú desplegable; de igual forma lo que vamos a hacer debería funcionar
con cualquier otro tema.
jueves, 29 de agosto de 2013
Crear un Menú desplegable en Wordpress
lunes, 26 de agosto de 2013
Formulario de login con Ajax en CodeIgniter
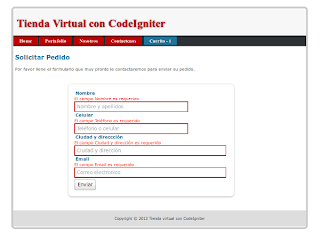
Este es el tema 6 de la creación de un carrito de compras con CodeIgniter, y hoy vamos a crear el
formulario de login para que los usuarios(administradores) del sistema puedan acceder a la parte
administrativa; aquí vamos a ver cómo como crear un formulario de login con Ajax en CodeIgniter;
en el momento que el usuario escriba el nombre de usuario y salga de este campo a través de
Ajax se hará la validación y le indicará si el usuario es correcto o no, como también se valida
que los campos no estén vacíos, pero de todos modos se harán todas la validaciones del lado del
servidor por seguridad.
Empecemos.
Etiquetas:
Carro de compras con CodeIgniter
,
CodeIgniter
lunes, 19 de agosto de 2013
Exportar archivos pdf en CodeIgniter
En este post vamos a ver cómo podemos exportar los registros de una de una tabla
de la base de datosen formato pdf desde CodeIgniter, con la versión 0.09 de librería Ezpdf.
La web del autor de esta libreria: http://www.ros.co.nz/pdf.
Para descargar la última versión: http://sourceforge.net/projects/pdf-php
de la base de datosen formato pdf desde CodeIgniter, con la versión 0.09 de librería Ezpdf.
La web del autor de esta libreria: http://www.ros.co.nz/pdf.
Para descargar la última versión: http://sourceforge.net/projects/pdf-php
lunes, 5 de agosto de 2013
Validar un formulario con Jquery en CodeIgniter
Este es el Tema 6.1 de la creación de un carrito de compras con CodeIgniter; hoy vamos a ver cómo
validar un formulario con Jquery; vamos a utilizar la misma vista que usamos para validar los datos
en el servidor; haremos esto utilizando el evento blur de Jquery, el cual nos va a permitir hacer
las validaciones después de que cada campo del formulario haya perdido el foco. El tema de hoy y
todos los demás se pueden descargar al final de cada post, y para este post también se puede descargar la
plantilla en html en la que se hacen las mismas validaciones Jquey.
Etiquetas:
Carro de compras con CodeIgniter
,
CodeIgniter
,
Jquery
Suscribirse a:
Comentarios
(
Atom
)