En este pequeño tutorial vamos a ver
cómo colocar un slider en el header
de Wordpress, para este ejemplo vamos a utilizar el tema
Twenty Twelve y el
plugin
Wordpress Content Slide.
Entonces lo primero que haremos es activar T
wenty Twelve, en
menú Apariencia>temas, ahora vamos a la opción plugins>añadir nuevo,
luego escribimos en la caja de texto
Wordpress Content Slide y damos en el botón
buscar plugins,
cuando aparezca hacemos clik en instalar, ahora seleccionamos
la opción plugins y lo activamos.
Debemos tener en cuenta que el tema T
wenty Twelve nos permite
adicionar imágenes para colocar en el header, pero como
vamos a colocar un slider en la cabecera no vamos a utilizar
esa opción. Ahora solo tenemos que añadir una linea de código
en el header.php; la podemos colocar más o menos por la linea 47:
<?php if(function_exists('wp_content_slider')) { wp_content_slider(); } ?>
esto se puede hacer desde el área administrativas seleccionando:
Apariencia>editor y en la columna a la derecha seleccionamos header.php
o mejor usando algún editor de código; la ruta donde se encuentra header.php es:
directorio principal/wp-content/themes/twentytwelve/
después de guardar los cambios. volvemos al área administrativa y configuramos
algunas opciones que nos da el plugin para mostrar los sliders.
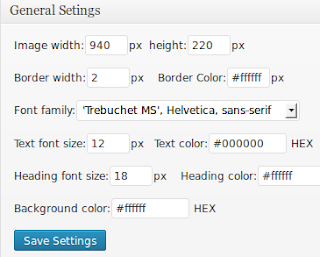
En
General Settings ajustamos especialmente el ancho y el alto de los sliders,
en mi caso elegí width(ancho):940 y height(alto):198 la otras opciones son para
definir los bordes, tipo de letra y otros.
En
Effects & Animations Settings se puede elegir la velocidad con la que van a
pasar la imágenes, el efecto que le queremos aplicar, también se puede elegir
si queremos mostrar la flechas de navegación, los botones de navegación entre
otras, ustedes eligen lo que más les guste.
Por último en
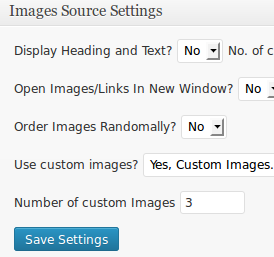
Images Source Settings
podremos mostrar algún texto en los sliders y elegir el número de caracteres que va
a tener, también podemos elegir si abrimos los enlaces de cada post en otra ventana,
si mostramos las imágenes aleatoriamente o en orden, y la parte más importante:
podemos elegir imágenes personalizadas o usar las imágenes de los posts de una
categoría o de todas, para este ejemplo vamos a utilizar imágenes personalizadas,
donde dice Use custom images? seleccionamos yes, Custom images,
enseguida elegimos la cantidad de imágenes a mostrar y guardamos.
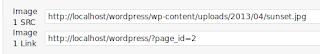
Ahora solo queda colocar la ruta de cada imagen, el enlace de algún post con el que queremos
relacionar la imagen, y si deseamos colocar el titulo del texto y el contenido que aparecerá
en la parte inferior de la imagen, en este caso solo vamos a dar la ruta de las imágenes y
la ruta de una página o post.
Para probar cómo funciona pueden
descargar los archivos; ahí se encuentran el directorio
wp-content y la base de datos.
Tener en cuenta los siguiente:
- El directorio principal se debe llamar wordpress
- Reemplazar wp-content dentro del directorio principal
- La base de datos también se llama wordpress
- El usuario es: admin y el password: wordpress
No hay que olvidar configurar el archivo
wp-config.php con el nombre de la base de datos,
y los datos del servidor. Espero les sea útil.







Holo buenas, muy interesante el post, yo estoy intentando hacer en tema hijo harmoy y no logro hacerlo. Podrias ayudarme?
ResponderBorrarMuchas gracias
Hola,
Borrarmuchas gracias por el comentario; respecto de lo que me pregunta,
si pudiera explicar en detalle sobre lo que necesita y
dejar un correo para responderle. Tal vez le pueda ayudar.
Gracias me fue muy útil, de hecho, fue el único tutorial que me resolvió el problema de como poner un slider en el header de Wordpress. Saludos desde Argentina
ResponderBorrarQué bien! me alegro!!
Borrar