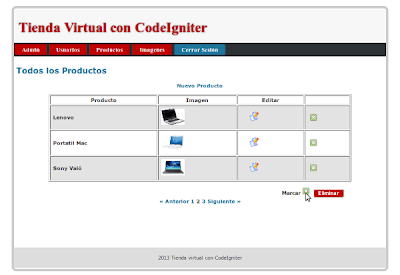
a iniciar la administración de los productos, donde vemos los productos paginados y
aparecen las opciones de crear, editar y eliminar productos, para seleccionar los
productos a eliminar se puede hacer de a uno o podemos seleccionar todos los que
aparecen en la página para eliminarlos en una sola acción. Hoy solo vamos a ver
cómo seleccionar múltiples checkbox con jQuery, posteriormente finalizaremos con la
crud de los productos.
Paso 1
Creamos un controlador llamado manage_products.php en cart/application/controllers/Codigo del Controlador
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Manage_products extends CI_Controller {
function __construct() {
parent::__Construct();
$this ->load->model('Products_Model');
$this->load->library('pagination');
}
function index(){
$pagination = 3;
//$config['base_url'] = base_url().'index.php/manage_products/index';
$config['base_url'] = base_url().'manage_products/index';
$config['total_rows'] = $this->db->get('productos')->num_rows();
$config['per_page'] = $pagination;
$config['num_links'] = 20;
$config['next_link'] = 'Siguiente »';
$config['prev_link'] = '« Anterior';
$this->pagination->initialize($config);
$this->table->set_heading('Producto','Imagen','Editar','');
$tmpl = array ( 'table_open' => '<table border="1" id="table">' );
$this->table->set_template($tmpl);
$data['title'] = 'Todos los Productos';
$data['results'] = $this->Products_Model->get_products($pagination, $this->uri->segment(3));
$this->load->view('admin/header_admin',$data);
$this->load->view('admin/products/products');
$this->load->view('front/footer');
}
}// fin de la clase
Paso 2
Vamos a cart/application/views/admin/ y ahí creamos una carpeta llamada products, dentrode esta carpeta creamos un vista llamada products.php.
Código de la vista
<?=heading($title, 2);?>
<div class="all_products">
<p align="center"><?=anchor('manage_products/add/' ,'Nuevo Producto', 'title="Agregar Producto"') ?></p>
<?php
$edit_img = '<img src="'. base_url().'assets/img/edit.png"/>';
$check = array('id'=>'check','name'=>'check','value'=>1,'checked'=>FAlSE);
echo form_open('manage_products/delete');
foreach($results as $result){
$this->table->add_row('<strong>'.$result->marca.'</strong>',
img(base_url().'images/'.$result->imagen),
anchor('manage_products/edit?product='.$result->id, $edit_img),
$delete = form_checkbox('products[]',$result->id, FALSE)
);
} // fin foreach
echo $this->table->generate();
?>
<div class="actions">
<strong>Marcar<?=form_checkbox($check)?></strong>
<strong class="delete_user"><?=form_submit('action', 'Eliminar')?></strong>
</div>
<?php echo form_close()?>
<div id="pagination"><?=$this->pagination->create_links();?></div>
<script type="text/javascript">
// *** Funciones con jQuery
$(document).ready(function(){
var products = $('#table :checkbox'); // alert(products.length);
var check = $('#check');
// **** Función para seleccionar y deseleccionar los productos
check.click(function(){
var j = 0;
var option = $('#check:checked').val();
if(option==1){
products.each(function(){
products[j].checked=1;
j++;
});
}else{
products.each(function(){
products[j].checked=0;
j++;
});
} // fin if
});
});
</script>
</div>
Último paso
Vamos a cart/assets/templates/ y abrimos style.css y agregamos la siguientes lineas..all_products img{width:50px; height:39;}
.all_products table{margin-left: auto; margin-right: auto;}
.actions{float:right; margin-right:85px; display:block;}
#delete{color:#43}
#table a{color:green !important;}
#table a:hover{padding:0;}
#table a img{width:20px; height:20px; padding-left: 20px;}
img{border:none !important;}
Descargar ejemplo